Quelles sont les solutions qui se présentent à nous dans la réalisation de logiciel dit Client Léger ou Client Riche en ligne ?
Solution 1 : Pur Javascript
Vous pouvez tout à fait programmer votre interface en pur HTML / Javascript. Cela à le mérite d'être rapide à mettre en place et de s'affranchir de l'apprentissage des langages plus complexes que sont Java ou ActionScript 3. Pour cela, l'Ajax sera de rigueur, vous connaissez surement cette technique qui permet de mettre à jour les données d'une page sans avoir à recharger celle-ci. Sinon jetez un coup d'oeil ici. Grace à l'Ajax, le javascript à prit une place prépondérante dans le développement web. Aujourd'hui il existe de nombreux frameworks javascript qui permettent de réaliser de bout en bout une interface graphique. Je siterai par exemple Jquery (Mootools, Prototype que je n'ai pas manipulé) ainsi que Ext-js qui est une librairie absolument phénoménale bourrée de composants graphiques complexes très utiles.
Le javascript étant un langage de script ( comme son nom l'indique ), coder une interface complexe peu vite s'avérer lourd tant au niveau de la structure de l'application qu'au niveau du debuggage. Des outils comme Backbones.js existent pour tenter de structurer un peu le code, mais globalement je vous conseille de coder vos webapp en javascript que si elles restent de taille relativement modeste. Pour ma part je suis resté sur un design en HTML / CSS sans passer par un framework pour le coté graphique. Le fait de pouvoir designer ses composants comme on le fait quand on réalise un site web offre une liberté très appréciable. Je n'ai du coup utilisé le javascript que pour rapatrier les données, rafraichir l'interface et faire quelques animations, par le biais de Jquery qui offre une syntaxe très concise.
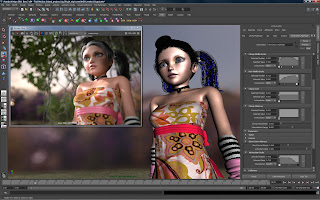
 |
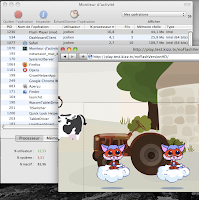
| Exemple d'application HTML / Javascript avec un graphisme "fait maison" |
Solution 2 : Flex
Flex est une technologie qui a eut un rôle précurseur dans le monde des RIA. Issue de la technologie Flash, elle a longtemps été regardée de manière incomprise par le monde des Flashers qui ne comprenaient pas l'intérêt de cette nouvelle plateforme. L'idée est pourtant simple, se servir du player Flash, présent sur 95% des ordinateurs pour afficher des interfaces aussi poussées que celles des logiciels type Client Lourd. Flex offre l'avantage par rapport à d'autre technologies de s'exécuter dans une machine virtuelle ce qui l'affranchie de toute contrainte liée aux langages web courant ( HTML , et Javascript ). La force de Flex réside dans ce que cette technologie hérite de son cousin Flash à savoir un environnement permettant la réalisation de composant riches et soignées, une réactivité et une capacité d'animation poussée. Néanmoins l'environnement Flash pèse lourd, et l'exécution d'une application Flex peut parfois s'avérer douloureuse pour le processeur. De plus la technologie Flash n'étant pas un standards mais la propriété de la société Adobe, elle tend à s'effacer face au couple HTML5 / CSS3 / JavaScript plus ouvert et de plus en plus impressionnant. En définitive Flex doit s'imposer à vous pour les besoins qui nécessite que vous fournissiez une interface extrêmement soigné et personnalisée, où l'animation et le sens du détails ont une importance capitale. A noter que le Flash, donc Flex ne s'exécute pas sur les terminaux d'Apple ce qui est bon de se rappeler :)
 |
| Flash Builder, un outils bien sympa ( mais payant ) pour concevoir vos interfaces en Flex |
Solution 3 : JavaFX
JavaFx, j'en parle juste parce que c'est une technologie qui à fait du bruit. Pour moi c'est un flop, un raté total, instable et bourré de bugs. Si j'en parle, c'est simplement pour que vous le l'envisagiez pas. Du moins pas pour l'instant, Oracle semble s'être rendu compte de l'état du projet et compte faire le ménage dans tous ça. En espérant qu'ils nous livrent une techno intéressante cette fois.
Solution 4 : Silverlight et .Net
Pendant un temps le grand concurrent de Flash / Flex, microsoft semble avoir mis un frein sur cette technologie au profit de HTML5. Pourtant Sliverlight s'avère convainquant notamment pour la question des performance et dans la gestion de la vidéo. La gestion du lissage des textes est cependant perfectible. Je ne sais quel avenir attend Silverlight, certain outils comme Expression Blend permettent des rendu impressionnants, mais l'aspect libre du HTML5 semble prendre les devants.
J'omet au passage de parler des solution basé sur l'environnement .Net de Microsoft et Mono son implémentation libre, car je ne les connais tout simplement pas :D Si vous avez travaillé sur cet environnement et que vous souhaitez en faire par laissez un commentaire ;)
Solution 5 : GWT
Pour moi GWT est l'arlésienne des frameworks Client Léger. C'est pour moi la solution qui s'impose le plus souvent. Pourquoi ?
Les performances : GWT c'est rapide. Pour peut que l'on aime mettre les main dans le cambouis il est possible de monter à un haut niveaux d'optimisation. Découpage du code en briques téléchargée à la demande, environnement de test complet, cache des données en local...
L'architecture du framework : Plus on passe de temps à utiliser GWT, plus on se dit que c'est bougrement bien conçut. GWT a su s'inspirer de Flex pour créer des interfaces déclarative en xml. Il reste néanmoins possible de programmer son IHM comme on peut le faire en swing. GWT gère l'historique du navigateur, le pattern mvp ( Model View Presenter ) bien que complexe à aborder induit une logique implacable dans la structure de votre application.
Bref vous l'aurez compris GWT ça déchire :) Néanmoins il faut quand même garder à l'esprit 2 choses : GWT s'adresse avant tout à des développeur maitrisant Java EE ( attention Java != JEE ). L'avantage de cette techno est de pouvoir aisément se synchroniser avec des services web codés en java pour se passer des objets comme si la partie client et serveur étaient regroupées. Il reste tout de même possible de se passer des informations de manière traditionnelle avec des requêtes pour se connecter à des services écris dans un autre langage.
Globalement le framework reste plus difficile à aborder que Flex, il fait appel à des patterns que l'on aborde lorsque l'on a un niveau ingénieur. Néanmoins lorsque l'on est familier avec ces patterns ( ou qu'on apprend à l'être comme moi ) on remarque que le tout est très structuré et extrêmement bien adapté aux applications de taille conséquente.
Mais au fait, GWT c'est quoi ? GWT est un framework qui fourni simplement un écosystème familier pour tous développeur Java habitué à coder du Client Lourd en Awt, Swing ou Swt et qui souhaite développer une application web. A ceci près qu'il s'adapte aux contraintes techniques imposées par la génération de contenu web, et met en place une architecture orientée vers la productivité et les performances. Concrètement comment fait GWT pour créer une application web codé en Java ? Tout le code généré coté client, celui qu'interprète votre navigateur est du pur Javascript / HTML / CSS. Le code java est compilé en javascript et optimisé. Du coup cela permet au développeurs Java de coder une IHM sans avoir à apprendre les langages web. GWT étant parfaitement intégré à l'environnement Eclipse, des fonctionnalités comme le debuggage, l'autocomplétion sont très appréciable en plus de bénéficier de la structure d'un projet Java.
 |
| Une GUI basique en GWT |
GWT n'est cependant pas parfait, en effet, de base il n'intègre pas autant de composants ni de fonctionnalités que Flex. Il vous faudra donc créer vos propres composants.
Autre solution : Vous n'avez pas le temps de développez de composants et avez besoins de widgets prêts à l'emplois. Alors vous vous tournerez surement vers les bibliothèques tierces comme smartGWT ou Ext-GWT ( alias gxt a ne pas confondre avec gwt-ext qui est un projet mort). Je vous recommande cette dernière qui fournit des composants de très bonne qualité et de bien meilleures performances que SmartGWT. A noter que ces implémentations ont généralement 1 an de retards sur GWT, le temps d'implémenter les nouvelles fonctionnalités. GXT 3.0 qui devrait sortir courant 2011 semble combiner le meilleur des 2 mondes : la richesse des composant de la librairie Ext et la puissance de la structure de gwt (mvp, uibinder…).
 |
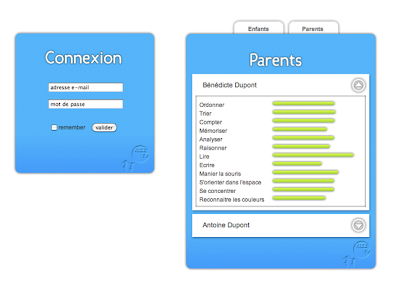
| Une interface réalisée avec Ext-GWT |
Voici donc un tour d'horizon ( basique ) des technologies RIA du moment. J'en ai omise certaines ( Echo2, IceFaces, OpenLazlo… ) car ce serait trop long et de toute façon je ne les connait pas ^^ N'hésitez pas à poser vous commentaires si vous utilisez une des techno citées ou si simplement vous avez des questions.
Bon codage :)